Dies ist eine alte Version des Dokuments!
Dashboard optisch anpassen
Das Dashboard kann optisch in der theme.css Datei angepasst werden. Diese ist auf dem Server im Dashboard-Ordner gespeichert.
Grafiken, wie z.B. das Firmenlogo sind unter dashboard/img hinterlegt.
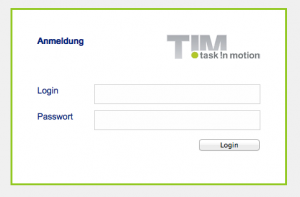
Login:

Hintergrundfarbe, Rahmen sowie Position des Loginfensters können hier angepasst werden:
.login-panel {
background-color: #ffffff;
border-color: #91c81f;
border-style: solid;
height: 200px;
margin: 220px auto 0;
padding: 40px;
width: 360px;
}
Das Logo, dessen Größe sowie Position können hier angepasst werden:
.login-panel-panel-for-image {
background-image: url("img/logo-login.png");
background-repeat: no-repeat;
float: right;
height: 39px;
width: 151px;
}
Die Schriftfarbe, die Schriftart und die Schriftgröße können hier angepasst werden:
.login-panel-panel-for-text {
color: #00267f;
float: left;
font-family: Arial,FreeSans,Helvetica,sans-serif;
font-size: 14px;
font-weight: bold;
height: 50px;
padding-bottom: 10px;
width: 204px;
}
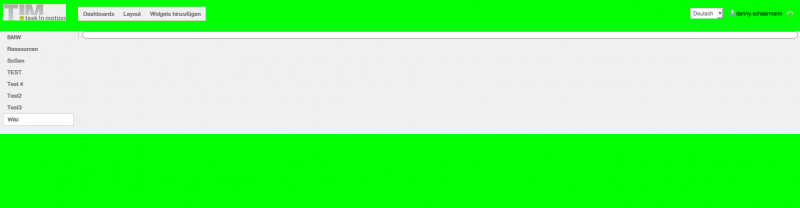
Hintergrund:
Der Hintergrund kann hier angepasst werden:
.main-outer {
width: 100%;
float: left;
background-color:#F0F0F0;
position: absolute;
top: 0px;
bottom: 0px;
overflow-y: scroll;
}
Im Beispielscreenshot wurde das Attribut background-color angepasst.

.main-panel {
background-color: #f0f0f0;
float: left;
margin-top: 10px;
width: 100%;
}
Container in welchem Dashboardauswahl sowie die einzelnen Widgets hinterlegt sind (grauer Bereich auf obrigem Beispiel). Hier kann die Hintergrundfarbe sowie die Position angepasst werden.
Navigationsleiste:

Die Navigationsleiste oberhalb kann mit folgenden Anweisungen angepasst werden:
.main-menu-bar {
color: #808080;
font-weight: bold;
}
Schriftfarbe sowie Schriftgewicht der Menüpunkte „Dashboards“, „Layout“ und „Widgets hinzufügen“.
.main-menu-bar .gwt-MenuItem-selected {
background-color: #ffffff;
color: #808080;
}
Schrift- und Hintergrundfarbe der einzelnen Punkte beim Überfahren mit der Maus.
.menu-panel {
background-color: #f0f0f0;
border-bottom: 1px solid #c0c0c0;
border-top: 1px solid #c0c0c0;
float: left;
left: 190px;
position: absolute;
top: 16px;
}
Rahmen, Hintergrundfarbe sowie Position der kompletten Navigationsleiste.
Header:
Das Logo sowie dessen Position kann hier hier angepasst werden:
.dashboard-view .header-panel {
background-image: url("img/default/logo.png");
background-position: 10px 10px;
background-repeat: no-repeat;
float: right;
height: 65px;
vertical-align: bottom;
width: 100%;
}

Die Position des Logoutbuttons, des angemeldeten Benutzers sowie der Sprache kann hier angepasst werden:
.dashboard-view .header-panel .wrapper-in-head {
float: right;
padding-right: 16px;
padding-top: 19px;
}
Widgets:

Die Header der Widgets sowie deren Beschriftung kann hier angepasst werden:
.loom-widget-header {
color: #ffffff;
float: left;
font-family: Arial,FreeSans,Helvetica,sans-serif;
font-weight: bold;
height: 25px;
padding: 6px 0 0 8px;
width: 57%;
}
Hier kann die Schriftfarbe, Schriftart, Schriftgröße sowie -gewicht der Kopfzeile angepasst werden.
.loom-widget-header-panel {
background-color: #808080;
height: 30px;
}
Die Hintergrundfarbe sowie die Höhe der Kopfzeile kann hier geändert werden.
Zusätzlich zum Header kann auch das Widget noch angepasst werden:
.loom-widget {
background-color: #e6e3df;
border: 1px solid #808080;
float: left;
width: 100%;
}
Hier kann die Hintergrundfarbe sowie der Rahmen der Widgets geändert werden.
Zusätzlich kann hier der Bereich angepasst werden, in welchem sich alle Widgets befinden (Hingergrundfarbe, Rahmen sowie Position).
.layout-control {
background-color: #ffffff;
border: 1px solid #808080;
border-radius: 10px;
margin-right: 5px;
}
Dashboards Navigation:

Hier wird unterschieden ob ein Tab ausgewählt ist, nicht ausgewählt ist, oder ob man den Mauszeiger darauf hat.
.tab {
background-color: #f0f0f0;
color: #808080;
cursor: pointer;
margin-left: 10px;
margin-right: 10px;
padding: 5px 10px;
}
Hier wird die Hintergrundfarbe, die Schriftfarbe, sowie die Position der nicht angewählten Dashboards bestimmt.
.selected-tab {
background-color: #ffffff;
border: 1px solid #c0c0c0;
color: #808080;
margin-left: 10px;
margin-right: 10px;
padding: 5px 10px;
}
Hier wird die Hintergrundfarbe, die Schriftfarbe, sowie die Position des ausgewählten Dashboards bestimmt.
.tab:hover {
background-color: #ffffff;
}
Hier kann die Hintergrundfarbe beim Mouseover bestimmt werden.
Dashboards Settings:

Wird hier etwas geändert, greifen diese Änderungen auf den Einstellungen für Dashboards, Widgets und Variablen.
.manage-dashboards-list-panel {
background-color: #ffffff;
border: 1px solid #808080;
border-radius: 10px;
margin-right: 5px;
overflow: hidden;
padding: 10px;
position: relative;
}
Hier kann der Hintergrund, der Rahmen sowie die Position des Containers geändert werden in welchem sich die verschiedenen Dashboards zur Konfiguration befinden.
.config-panel-heading {
color: #808080;
font-family: Arial Unicode MS,Arial,sans-serif;
font-size: 25px;
padding-bottom: 20px;
}
Hier kann der Schriftzug „Meine Dashboards“ geändert werden.
