Plugin installed incorrectly. Rename plugin directory 'swiftmail.backup' to 'swiftmail'.
Inhaltsverzeichnis
Pflichtfelder-Check beim Absenden
Bitte bei allen Webformularen die Pflichtfelder beim Absenden wie im Folgenden beschrieben überprüfen. Viele User sind mit den Formularen nicht zufrieden, weil sie die Pflichtfelder nicht erkennen und dann das Formular nicht absenden können.
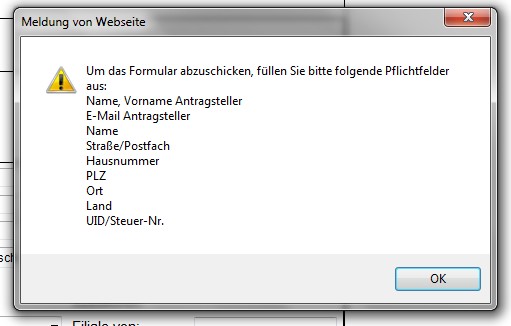
Lösung wäre hier folgende Meldung:
Vorgehen:
- Allen Pflichtfeldern das Attribut required=„required“ geben
- Allen Pflichtfeldern ein Label mit dem richtigen for-Attribut geben
- Diesem Label auch ein title-Attribut geben, welches später im Popup angezeigt wird (ohne '*' und ':')
Beispiel:
<label for="text_name_antragsteller" title="Name, Vorname Antragsteller">Name, Vorname: *</label> <input type="text" id="text_name_antragsteller" name="text_name_antragsteller" required="required"/>
- Außerdem in die doThisOnSubmit() folgenden Code einfügen, damit der Title von den Labels in einem Popup angezeigt wird, sobald dieses nicht befüllt wurde:
var count = 0; var tmpString = ""; var missingRadioString = ""; $("[required]").each(function(i, field){ if(field.type == "checkbox" || field.type == "radio") { //für Radiobuttons alle Radios einer Gruppe holen var p=0; var checked = false; if($("[name="+field.name+"]") != null) { for (p=0;p<$("[name="+field.name+"]").length;p++) { if($("[name="+field.name+"]")[p].checked==true) { checked = true; } } //wenn ein Radio dieser Gruppe gecheckt ist, ist das Pflichfeld befüllt if(checked == true) { return; } //Ansonsten nur 1 x für diese Gruppe den Title des Labels in das Popup schreiben else { if(missingRadioString.indexOf(field.name + "NEXTRADIO;") == -1) { missingRadioString = missingRadioString + field.name + "NEXTRADIO;"; if($("label[for=" + field.id + "]")[0] != null) { if($("label[for=" + field.id + "]")[0].title != null) { tmpString += "\n" + $("label[for=" + field.id + "]")[0].title; } else tmpString += "\nUNBENANNTES FELD"; } count = count +1; } return; } } if(field.checked == false) { if($("label[for=" + field.id + "]")[0] != null) { if($("label[for=" + field.id + "]")[0].title != null) { tmpString += "\n" + $("label[for=" + field.id + "]")[0].title; } else tmpString += "\nUNBENANNTES FELD"; } count = count +1; } } else if($.trim(field.value) == "" || field.value == "Bitte auswählen..."){ if($("label[for=" + field.id + "]")[0] != null) { if($("label[for=" + field.id + "]")[0].title != null) { tmpString += "\n" + $("label[for=" + field.id + "]")[0].title; } else tmpString += "\nUNBENANNTES FELD"; } count = count +1; } }); if(count != 0){ alert('Um das Formular abzuschicken, füllen Sie bitte folgende Pflichtfelder aus:' + tmpString); return false; }
- Falls Bedingungen bei den Pflichtfeldern existieren (z.B. ist A nur Pflichtfeld, wenn B ausgewählt wurde), können noch zusätzlich eingefügt werden.
Beispiel:
var count = 0; var tmpString = ""; var missingRadioString = ""; $("[required]").each(function(i, field){ if(!(field.id=="text_steuer" && $("#privat")[0].checked)){ ...
projekt/jsfundgrube/mandatory_field_check.txt · Zuletzt geändert: 2021/07/01 09:52 (Externe Bearbeitung)