This is an old revision of the document!
Table of Contents
 This page is not fully translated, yet. Please help completing the translation.
This page is not fully translated, yet. Please help completing the translation.
(remove this paragraph once the translation is finished)
Optical adaption of the Dashboard
The Dashboard can be optically edited in the theme.css file. This file is saved in the Dashboard folder on the server.
Graphical elements, e.g., the logo of a company, are saved in the directory dashboard/img.
At any time, further attributes can be added to the CSS instructions.
Login
Background color, frames and positions
The color of the background and the frame as well as the position of the login window can be adapted via the following entry:
.login-panel { background-color: #ffffff; border-color: #91c81f; border-style: solid; height: 200px; margin: 220px auto 0; padding: 40px; width: 360px; }
Logo
The logo itself and its size as well as its position can be adapted via this entry:
.login-panel-panel-for-image { background-image: url("img/logo-login.png"); background-repeat: no-repeat; float: right; height: 39px; width: 151px; }
Font
The color and the style as well as the size of the font can be adapted by accessing this entry:
.login-panel-panel-for-text { color: #00267f; float: left; font-family: Arial,FreeSans,Helvetica,sans-serif; font-size: 14px; font-weight: bold; height: 50px; padding-bottom: 10px; width: 204px; }
Background
The general background
The background can be changed via this entry:
.main-outer { width: 100%; float: left; background-color:#F0F0F0; position: absolute; top: 0px; bottom: 0px; overflow-y: scroll; }
For example, in the following screenshot the attribute of the background color was changed.

Container
The selection for the Dashboard and the individual widgets are stored in the container (the grey-colored area in the above example). The color of the background as well as its position can be adapted by accessing this entry:
.main-panel { background-color: #f0f0f0; float: left; margin-top: 10px; width: 100%; }
The navigation bar
The font for items of the menu
The color of the font and the font-weight of the items of the menu “Dashboards” and “Layout” as well as “Add Widgets” can be changed in this entry.
.main-menu-bar { color: #808080; font-weight: bold; }
The color of the font and the background when moving the mouse over items
The color of the font and the background when moving the mouse over individual items of the menu can be changed the following way:
.main-menu-bar .gwt-MenuItem-selected { background-color: #ffffff; color: #808080; }
Allgemein Navigationsleiste
Rahmen, Hintergrundfarbe sowie Position der kompletten Navigationsleiste.
.menu-panel { background-color: #f0f0f0; border-bottom: 1px solid #c0c0c0; border-top: 1px solid #c0c0c0; float: left; left: 190px; position: absolute; top: 16px; }
Header
Logo
Das Logo sowie dessen Position kann hier hier angepasst werden:
.dashboard-view .header-panel { background-image: url("img/default/logo.png"); background-position: 10px 10px; background-repeat: no-repeat; float: right; height: 65px; vertical-align: bottom; width: 100%; }
Logoutbutton
Die Position des Logoutbuttons, des angemeldeten Benutzers sowie der Sprache kann hier angepasst werden:
.dashboard-view .header-panel .wrapper-in-head { float: right; padding-right: 16px; padding-top: 19px; }
Widgets
Kopfzeile Header
Hier kann die Schriftfarbe, Schriftart, Schriftgröße sowie -gewicht der Kopfzeile des Headers angepasst werden.
.loom-widget-header { color: #ffffff; float: left; font-family: Arial,FreeSans,Helvetica,sans-serif; font-weight: bold; height: 25px; padding: 6px 0 0 8px; width: 57%; }
Hintergrund und Höhe Header
Die Hintergrundfarbe sowie die Höhe des Headers kann hier geändert werden.
.loom-widget-header-panel { background-color: #808080; height: 30px; }
Hintergrund und Rahmen der Widgets
Hier kann die Hintergrundfarbe sowie der Rahmen der Widgets geändert werden.
.loom-widget { background-color: #e6e3df; border: 1px solid #808080; float: left; width: 100%; }
Bereich aller Widgets
Zusätzlich kann hier der Bereich angepasst werden, in welchem sich alle Widgets befinden (Hingergrundfarbe, Rahmen sowie Position).
.layout-control { background-color: #ffffff; border: 1px solid #808080; border-radius: 10px; margin-right: 5px; }
Tabellen Widget
Farbe der Tabellenzeilen bei überfahren
Sollen die Zeilen der Tabelle eine andere Farben erhalten sobald mit der Maus über diese gefahren wird, so kann dieser Selektor benutzt werden um dies zu beeinflussen:
.loom-widget-body tr:hover{ background: green; }
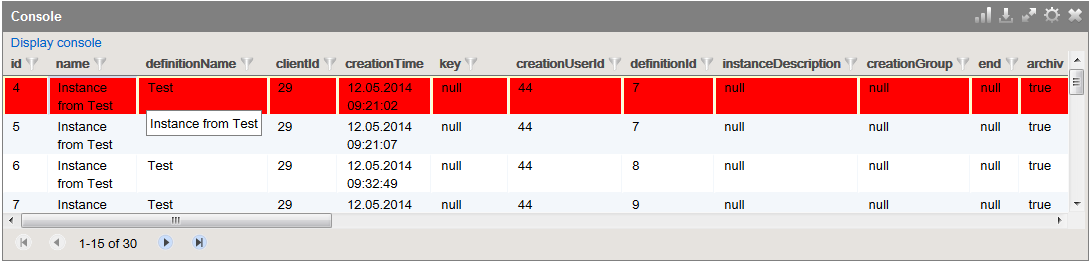
Zeilenfarbe bei Markieren
Der Befehl um die Zeilenfarbe zu ändern, sobald eine Zeile angeklickt und damit ausgewählt wurde, lautet wie folgt:
.GK40RFKDEE { background:red !important; }
Dashboards Navigation
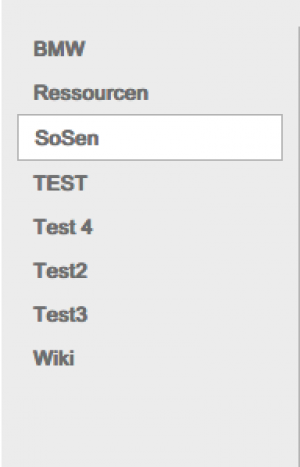
Dashboard Auswahl
Hier wird die Hintergrundfarbe, die Schriftfarbe, sowie die Position der nicht angewählten Dashboards bestimmt.
.tab { background-color: #f0f0f0; color: #808080; cursor: pointer; margin-left: 10px; margin-right: 10px; padding: 5px 10px; }
Hier wird die Hintergrundfarbe, die Schriftfarbe, sowie die Position des ausgewählten Dashboards bestimmt.
.selected-tab { background-color: #ffffff; border: 1px solid #c0c0c0; color: #808080; margin-left: 10px; margin-right: 10px; padding: 5px 10px; }
Hier kann die Hintergrundfarbe beim Mouseover bestimmt werden.
.tab:hover { background-color: #ffffff; }
Dashboards Settings
Wird hier etwas geändert, greifen diese Änderungen auf den Einstellungen für Dashboards, Widgets und Variablen.

Konfigurations Container
Hier kann der Hintergrund, der Rahmen sowie die Position des Containers geändert werden in welchem sich die verschiedenen Dashboards zur Konfiguration befinden.
.manage-dashboards-list-panel { background-color: #ffffff; border: 1px solid #808080; border-radius: 10px; margin-right: 5px; overflow: hidden; padding: 10px; position: relative; }
Mein Dashboard
Hier kann die Formatierung des Schriftzugs “Meine Dashboards” geändert werden.
.config-panel-heading { color: #808080; font-family: Arial Unicode MS,Arial,sans-serif; font-size: 25px; padding-bottom: 20px; }