Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
Theme anpassen:
Im Headbereich des TIM-Clients sind das TIM-Logo und farbige Highlights (Balken) zu sehen. Diese optische Darstellung nennen wir „Client-Theme“. In TIM besteht die Möglichkeit das Theme (das Design) des clients an individuelle Wünsche / Coorporate Design eines jeden Unternehmens anzupassen. Hierzu müssen die nachfolgend gelisteten Dateien bearbeitet werden. Dies kann man im custom-ordner des zugehörigen Servers tun oder im Administrationsclient unter dem Reiter Resources. Die Änderungen am Theme werden in allen Clients eines Mandanten wirksam. Bevor Änderungen am Theme vorgenommen werden, sind die unten stehenden Hinweise, die unter „WICHTIG“ zusammengefasst sind, zu beachten.
- styles.css (in dieser Datei können Änderungen an der css, sprich am Layout des Clients, vorgenommen werden)
- tim.png (das Logo des Unternehmens)
- head.png (Headbereich des Clients)
- glass_bg.png (die Leiste im kontextmenue und die kopfzeilenleiste der Popups des Clients)
- bgBody.jpg (Legt die Hintergrundfarbe des Client fest. WICHTIG: in styles.css auch den Hex-Farbwert an die veränderte bgBody.png anpassen)
Logo:
Um das Logo anzupassen, muss es in den custom-ordner des Clients kopiert oder im Resources Reiter hochgeladen werden. Daraufhin muss die Datei „styles.css“ geöffnet werden (Rechtsklick auf die Datei, Auswahl „bearbeiten“), um den Dateinamen (des Logos) und dessen Maße anzupassen.

Headbereich:
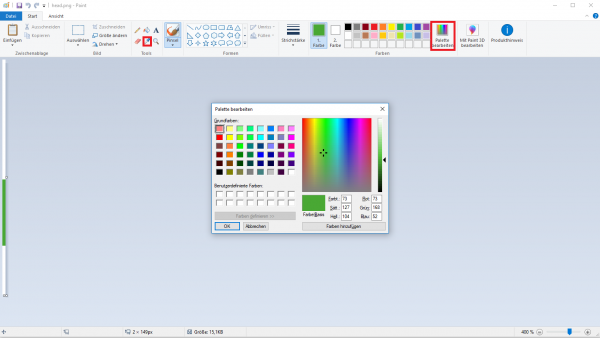
Um das Design des Headbereichs anzupassen, muss die Datei „head.png“ mit einem beliebigen Bildbearbeitungsprogramm geöffnet werden. Hierfür ist das (bei Windows vorinstallierte) Programm „Paint“ ausreichend. Hier besteht die Möglichkeit, die Farbe der Leiste und die Hintergrundfarbe des Headbereichs anzupassen. Dieses Bild wird, per css-Anweisung, automatisch horizontal wiederholt bis es die gesamte Breite des Clients und somit des Bildschirms eingenommen hat.

Tipp:
Mit der Pipette kann die genaue Farbe der mittig liegenden Pixel (Standard: TIM-grün) ermittelt werden.
kontextmenue:
Hierbei handelt es sich um die Farbveränderung (MouseOver-Effekt) im kontextmenue des Clients. Auch die kopfzeileleiste aller Popup-Fenster der TIM-Clients (wie z.B. Smartform, Notizen etc.) wird aus der Datei „glass_bg.png“ geladen. Sowohl das bildwiederholungsprinzips als auch die Anpassung des Designs, erfolgen auf die gleiche Art und Weise wie zuvor, im Bezug auf den Headbereich, beschrieben.

WICHTIG:
- Bevor Änderungen am Theme durchgeführt werden, ist zu überprüfen ob der bearbeitende User über die entsprechenden Zugriffsrechte auf den custom-ordner oder Resource Reiter verfügt. Falls darüber Unklarheit herrscht, sind entsprechende Informationen beim zuständigen Systemadministrator einzuholen. Um mit dem Resource Reiter zu arbeiten wird die Rolleresource-manager benötigt.
- Beim Bearbeiten der Datei „styles.css“ist Vorsicht geboten! Hier soll lediglich der Dateiname, die Bildhöhe und die Bildbreite angepasst werden. Kleinste Änderungen können hier das gewünschte Ergebnis verfälschen!
- Das Theme wird erst aus dem Resource Reiter genommen, wenn in dem die styles.css liegt. Falls die nicht der Fall ist, wird das Theme aus dem custom-ordner genommen.
- Die Maße der Bilddateien („head.png“ und „glass_bg.png“) dürfen nicht verändert werden! Diese sind wie folgt:
für die Datei "head.png": Höhe:149px, Breite:1px für die Datei "glass_bg.png": Höhe: 22px, Breite:1px für das Logo: max.Höhe: 60px, max.Breite:400px
Anhänge: Theme Package