Inhaltsverzeichnis
Templates
Aufgaben
Templates sind konfigurierbare Elemente der Präsentationsschicht in CBA. Ein Template beschreibt die Anordnung komplexer Bedienoberflächen-Elemente (User Interface Element - UIE) in einem Arbeitsbereich. Templates ermöglichen die Realisierung von Design Pattern durch Konfiguration. Verschiedene Bedienoberflächen können das gleiche Template verwenden und realisieren damit das gleiche Design Pattern. In der Bedienoberfläche wird durch Konfiguration definiert, welche Bedienelemente in den UIEs dargestellt werden (z.B. welche Attribute oder welche Buttons). Die User Interface Units der Bedienoberflächen steuern die Bedienlogik, d.h. reagieren auf Eingaben und Clicks.
Anforderungen
Die Präsentationsschicht setzt in CBA folgende Anforderungen um:
- Umsetzung eines frei definierbaren Layout durch konfigurierbare Aufteilung der Flächen
- Bereitstellung einer erweiterbaren Bibliothek von komplexen datengebundenen Bedienelementen
- Möglichkeiten zur Einbindung von content-orientierter Bedienelementen und Bedienelementen zur modernen Büro-Kommunikation
- Umsetzung datentypspezifischer Attribut-Darstellungen mit unterschiedlichen Layouts
- Definition von Darstellungsvarianten in Stylesheets
- hohe Nutzerfreundlichkeit und kurze Reaktionszeiten durch intensive JAVASCRIPT-Nutzung und AJAX-Unterstützung bei browserorientierten Realisierungen
- Umsetzbarkeit der Presentation Layer mit unterschiedlichen Technologien
- schnelle Anpassbarkeit an unterschiedliche Corporate Designs (White Label-Applikation)
Einen besonderen Beitrag zur flexiblen und effizienten Umsetzung von Bedienoberflächen ermöglicht das CBA-Template-Konzept durch die Implementierung der Präsentationsschicht durch
- Konfiguration
- deskriptive Beschreibung
- programmtechnische Umsetzung
und deren Kombination. Jede der Technologien wird für die Aufgaben eingesetzt, die es am bestem umsetzen kann.
Architektur
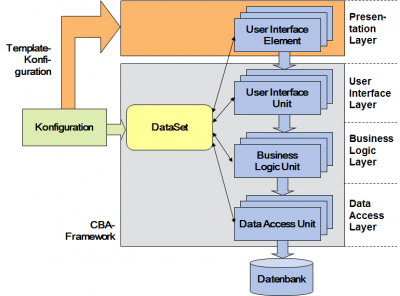
Die Präsentationsschicht wird in einer eigenen Komponente ausserhalb des CBA-Framework - dem Portalrahmen - realisiert. Templates definieren die Struktur der Präsentationsschicht der Bedienoberflächen. Als eigenständige Schicht im Verhältnis zur Bedien-Logik (siehe Bedienoberflächen - Interfaces) ist sie austauschbar, d.h. die derzeit verfügbare Implementierung mit Hilfe von ASP.NET und seinen AJAX-Komponenten kann z.B. gegen Window-Forms oder Silverlight-Komponenten ausgetauscht werden, ohne den Charakter der einheitlichen Konfigurierbarkeit zu verlieren. Nachfolgend wird die derzeit existierende Implementierung unter ASP.NET beschrieben. Die Darstellung und Bedienung erfolgt dabei über einen Internet-Browser.
Konfiguration
Nachfolgend werden die wichtigsten Konfigurations-Informationen für die Elemente eines Templates beschrieben:
- Control:In Attribut 'Control' wird ein von User Interface Element angegeben, das die Darstellung des Elementes umsetzt. Gleichzeitig wird die CSS-Klasse gleichen Namens gesetzt.
- Parameter:In Attribut 'Parameter' können spezifische Parameter für ein User Interface Element übergeben werden.
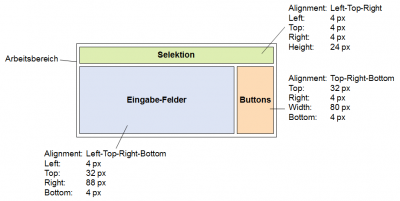
- Ausrichtung:In Attribut 'Ausrichtung' wird ausgewählt, welche Ausrichtung das Element haben soll.
- Positions-Informationen:Die Attribute 'von links', 'von oben', 'von rechts', 'von unten', 'Breite' und 'Höhe' enthalten die notwendigen Positions-Informationen in Abhängigkeit von der Ausrichtung.
Neue Templates können folgendermassen konfiguriert und zu CBA hinzugefügt werden:
- Einfügen eines neuen Datensatzes in die Template-Verwaltung
- Einfügen der zugeordneten Elemente mit Konfigurations-Parametern, Positions-Angaben, Layout und User Interface Element