Inhaltsverzeichnis
Mobile-Smartform
Die mobile Smartform ist Bestandteil der normalen Browser-Smartform . Die komplette Smartform kann als Browser- und Mobile-Smartform definiert werden. Alternativ kann die Mobile-Smartform nur eine Teilmenge der Browser-Smartform bilden.
Für die Mobile-Smartform ist jedoch zu beachten, dass darin nur bestimmte Felder möglich sind. Zudem müssen die Felder immer eine ID, einen Namen, die Klasse mobile und ein zugehöriges Label besitzen. Welche Felder möglich sind und wie diese in dem HTML der Smartform zu definieren sind, zeigt die folgende Auflistung.
Input Felder/Textfelder
<label class="mobile" for=""name_employee"> Name des Angestellten :</label> <input class="mobile" type="text" id="name_employee"></input>
Checkboxen
<label class="mobile" for="Checkbox_id"> Hardware nötig: </label> <input class="mobile" type="checkbox" id="Checkbox_id" > Ja </input>
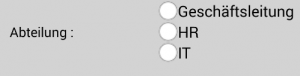
Radiobuttons
<label class="mobile" for="Checkbox_id"> Hardware nötig: </label> <input class="mobile" type="checkbox" id="Checkbox_id" > Ja </input> <label class="mobile" for="RadioGroupName">Abteilung : </label><br></br> <input class="mobile" type="radio" name="RadioGroupName" value="Radio_1" id="Radio_1_id"></input><label class="mobile" for="Radio_1_id">HR</label><br></br> <input class="mobile" type="radio" name="RadioGroupName" value="Radio_2" id="Radio_2_id"></input><label class="mobile" for="Radio_2_id">IT</label><br></br> <input class="mobile" type="radio" name="RadioGroupName" value="Radio_3" id="Radio_3_id"></input><label class="mobile" for="Radio_3_id">Geschäftsleitung</label><br></br>
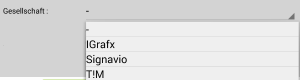
Auswahllisten/Selectboxen
<label class="mobile" for="select_id"> Gesellschaft : </label> <select class="mobile" id="select_id"> <option class="mobile" value="Auswahl1_Value">IGrafx</option> <option class="mobile" value="Auswahl2_Value">Signavio</option> <option class="mobile" value="Auswahl3_Value">T!M</option> </select><br></br>
Überschriften
Allgemein ist es möglich 2 verschiedene Arten von Überschriften einzufügen. Auf der einen Seite linkszentrierten Text in normaler Größe und auf der anderen Seite zentrierten Text in fetter Schrift.
<span class="mobile"><b class="mobile">Dicke Überschrift</b></span> <span class="mobile">Normale Überschrift</span>