16.5.1 Definition von Bedienoberflächen
CBA-Bedienoberflächen definieren in sich geschlossene logische Einheiten zur Mensch-Maschine-Kommunikation.
Charakteristika
- sind hierarchisch strukturiert
- belegen eine rechteckige Fläche in der Gesamtoberfläche oder in einem Popup
- Grundsätzliches Layout wird durch ein Template bestimmt, kann aber individuell gestaltet werden.
- Die Bedienlogik wird durch eine User Interface Unit (UIU) bestimmt.
- Eine Tabelle kann zugewiesen werden. In ihr werden die Daten der Bedienoberfläche gespeichert.
- können vererbte Werte von den zugrundeliegenden Entwurfsobjekten (Templates, Tabellen) überschreiben
- ermöglichen das Ausweisen statusabhängiger Ausprägungen
16.5.2 Wichtige Begriffe
Navigation:
- Navigation bedeutet die Aktivierung einer anderen Oberfläche. Diese wird angezeigt und ist bedienbar. Die Anzeige kann innerhalb der vorhandenen Bedienoberflächenstruktur oder in einem eigenen Fenster erfolgen.
- Eine Navigation erfolgt über Menüs, Buttons, Links oder strukturierte Bedienelemente wie Tabpages, Accordions oder Sequences.
Selektion:
- Durch die Selektion wird ein anderer Datensatz aktiviert und in der Bedienoberfläche dargestellt.
- Die Selektion erfolgt durch Auswahl eines neuen Datensatzes in einer Liste oder über autocomplete. Auch mit Hilfe der Icons next und previous ist eine Selektion möglich.
Navigationselemente:
- Navigationselemente sind Bedienelemente zur Navigation. Sie können entweder eigenständig sein wie Menüs oder Buttons und Links, oder in Kombination mit einem Inhalt auftreten (Tabpages, Accordions, Sequences, …).
Inhalte:
- Inhalte einer Bedienoberfläche repräsentieren die dort enthaltenen Bedienelemente für transaktionsorientierte Bedienoberflächen oder Texte, Bilder, Grafiken u.ä.. Welche Art von Inhalten und in welcher Präsentation dargestellt wird, definieren die im Template verwendeten Elementen (insbesondere ihren UIE‘s).
16.5.3 Prinzipien der Bedienoberflächen-Gestaltung
Gute Bedienoberflächen sind einfach, gut strukturiert und intuitiv handhabbar.
Um diesen Anspruch gerecht zu werden, sind bei dem Design von Bedienoberflächen bestimmte Regeln einzuhalten.
Empfehlungen
- Bedienoberflächen strukturieren (z.B. mit Überschriften, Tabpages, …), um eine Orientierung zu vereinfachen
- Bedienelemente mit gleicher Bedeutung immer am gleichen Platz
- Standard-Bedienelemente immer mit gleichem Aussehen und Verhalten
- alles auf einen Blick – Scrollen vermeiden
- kurze Abstände zwischen zusammenhängenden Informationen (z.B. Überschrift und Wert)
- Die Größen von Bedienelementen den sinnvollen Inhalten anpassen (Eingabefelder nicht zu lang, …)
- Nutzerführung geht vor Fehlererkennung.
- Bedienfehler müssen eindeutig angezeigt werden. Die Texte sind verständlich zu gestalten, so dass der Nutzer eine gute Handlungsanweisung erhält.
- kurze Wege bei der Eingabe von Daten
- so wenig Klicks wie nötig
16.5.4 Strukturierung von Bedienoberflächen
Allgemein
- Die smartform ist die Wurzel aller TIM-Bedienoberflächen.
- Sie ist vorgegeben. Nur Beschreibung und Template sind änderbar.
- Komplexitätsstufe SIMPLE kennt keine untergeordneten Bedienoberflächen, ab MEDIUM können untergeordnete Bedienoberflächen existieren.
Strukturierung
- Angabe der übergeordneten Bedienoberfläche
- Angabe der Position in der übergeordneten Bedienoberfläche (definiert die Stellung im Navigationselement)
- Angabe, in welchem Element der übergeordneten Bedienoberfläche das Navigationselement dargestellt wird
- Angabe, in welchem Element der übergeordneten Bedienoberfläche der Inhalt dargestellt wird
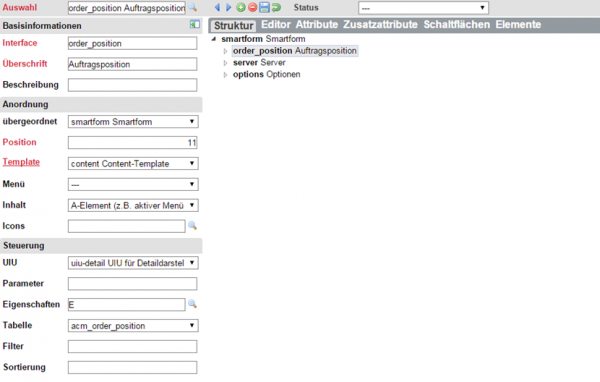
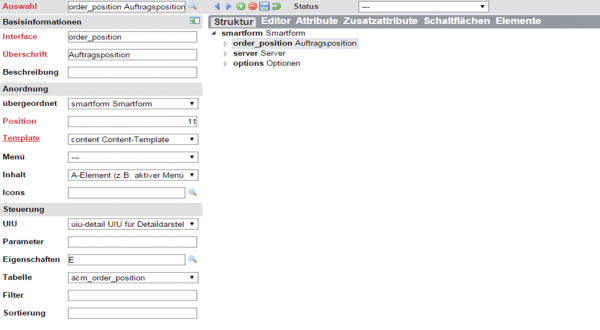
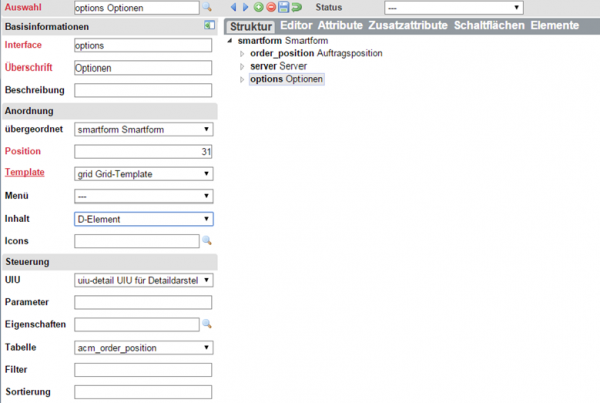
16.5.5 Konfiguration von Bedienoberflächen
Konfiguration
- logischer Bezeichner der Bedienoberfläche
- Text für das Navigationselement
- Tooltip im Navigationselement
- zu verwendendes Template (Definition der Präsentations-Grundstruktur der Bedienoberfläche)
- zu verwendende User Interface Unit (UIU) – definiert die Bedienlogik (Datenmanagement, Grundfunktionen der Icons, Funktionen für Buttons, Navigations- und Selektionsfunktion)
- UIU-abhängiger Parameter
- Eigenschaften der Bedienoberfläche
- an die Bedienoberfläche gebundene Tabelle; Von ihr werden Attribute und Methoden der BLU und der DAU geerbt.
- Filter (logische Sicht der Bedienoberfläche auf die Tabelle)
- Sortierung (logische Sicht der Bedienoberfläche auf die Tabelle)
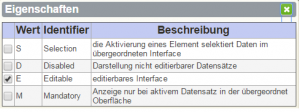
16.5.6 Eigenschaften von Bedienoberflächen
Erläuterungen
- Die übergeordnete Bedienoberfläche ist ein Formular, die eigene Bedienoberfläche enthält die Liste der Datensätze der gleichen Tabelle. Klick in Liste soll ausgewählten Datensatz aktivieren.
- Ganze Bedienoberflächen können editierbar/nicht editierbar geschaltet werden.
- Diese Bedienoberfläche beinhaltet eine Detaildarstellung zur übergeordneten Bedienoberfläche (1:n-Relation der Tabellen). Die Untergeordnete Bedienoberfläche wird nur dargestellt, wenn ein Datensatz in der übergeordneten Bedienoberfläche selektiert wurde.
16.5.7 Die wichtigsten UIU's
Bezeichnung
- uiu-single: selektiert, bearbeitet und speichert genau einen Datensatz aus der zugeordneten Tabelle; Der aktive Datensatz wird über Selektion ermittelt.
- uiu-master: selektiert und speichert die entsprechend Filter und Sortierung angegebenen Datensätze aus der zugeordneten Tabelle; kann einen Datensatz aus dieser Menge aktivieren und bearbeiten
- uiu-detail: selektiert und speichert die Datensätze, die in einer 1:n-Relation zum aktiven Datensatz der übergeordneten Bedienoberfläche steht; Der Filter wird automatisch gebildet. Der Nutzer kann einen Datensatz aus dieser Menge aktivieren und bearbeiten.
- uiu-selection: überträgt die Funktionen der übergeordneten Bedienoberfläche auf die eigene Bedienoberfläche; Beiden ist die gleiche Tabelle zugeordnet. Alle Selektions-, Bearbeitungs- und Speicherfunktionen werden in der übergeordneten Bedienoberfläche ausgelöst. Diese UIU wird verwendet, wenn der Platz in der übergeordneten Bedienoberfläche nicht ausreicht und deshalb die Anzeige auf mehrere Bedienoberflächen verteilt werden muss oder wenn in der untergeordneten Bedienoberfläche eine tabellarische, Baum- oder grafische Überblicksdarstellung gewünscht wird.
- uiu-file: selektiert und speichert die Dateien eines Verzeichnisses entsprechend Parameter; kann eine Datei einfügen oder ändern (Upload), löschen (Remove) oder anzeigen (Download)
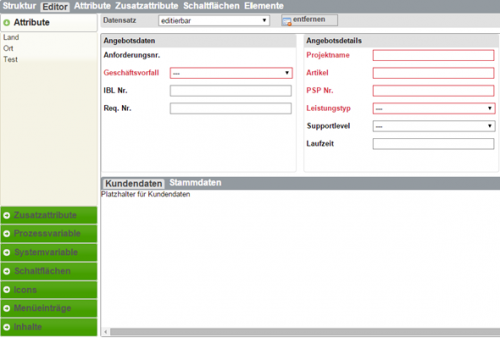
16.5.8 Arbeitsweise Editor
Anordnung von Bedienelementen per Drag & Drop auf einer Bedienoberfläche:
- Attribute der zugeordneten Tabelle
- Zusatzattribute (lokal)
- Prozessvariable
- Systemvariable
- Schaltflächen für individuelle Funktionen
- Icons für Standard-Funktionen
- Menüeinträge für Navigationselemente
- Inhalte für Content-Elemente
Hinweis
- Die Bedienelemente werden nur angezeigt, sind aber nicht bedienbar.
- Nicht jedes Element kann jedes Bedienelement beinhalten.
Sind Elemente speziell mittels HTML-Snippet formatiert, geht Drag & Drop nur eingeschränkt!
- Hineinziehen auf das gewünschte Element
- Sortieren innerhalb eines Elementes
- Verschieben von einem Element zum anderen
- Entfernen aus der Anzeige
- Konfiguration per Klick auf Bedienelement
16.5.9 Icons konfigurieren
Icons sind grafische Schaltflächen für standardisierte Funktionen.
Erläuterungen
- Icons lösen Standard-Funktionen in den UIU‘s aus.
- UiuBasic definiert das Standardverhalten. Dies wird von allen UIU‘s geerbt.
- Durch Überlagerung der Vererbung in abgeleiteten UIU‘s können unterschiedliche Implementierungen für die Standard-Funktionen erzeugt werden.
- Verschiedene Elemente erlauben nur definierte Standard-Funktionen. Nicht erlaubte Icons werden ignoriert und nicht dargestellt.
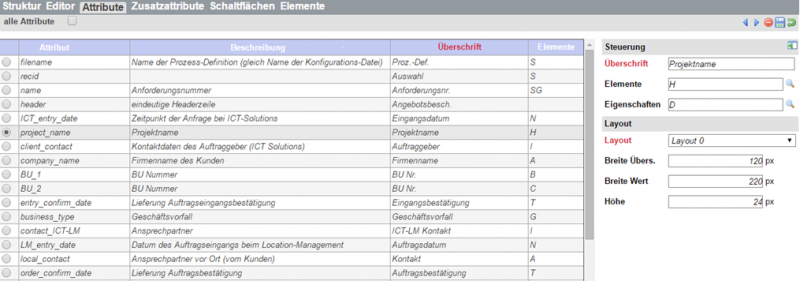
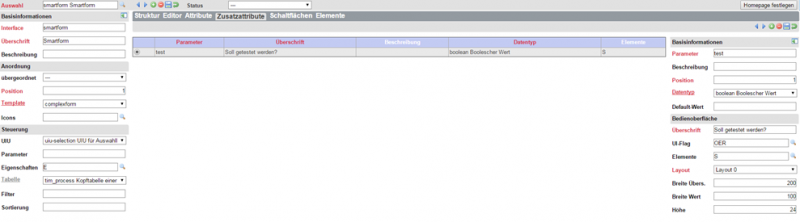
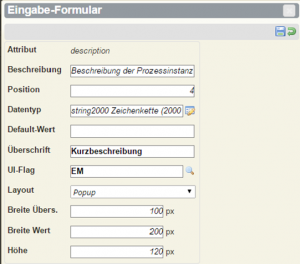
16.5.10 Attribute konfigurieren
- Aufruf per Klick auf das Bedienelement in dem Bedienelemente-Menü (Accordion) oder auf das Element in der Editor-Anzeige
- Anzeige eines Bedienelemente-typischen Formulars mit den gleichen Inhalten und der gleichen Logik wie die nachfolgend beschriebenen Formulare in den speziellen Darstellungen
- Für Menüeinträge und -inhalte wird das Bedienoberflächen-Formular links aktiviert.
- Das Eingabeformular ermöglicht statusabhängige Erfassung von Konfigurationsdaten.
- Attribute werden aus der zugeordneten Tabelle geerbt.
- Der Klick in die Tabelle aktiviert ein Attribut.
- Wird ‚alle Attribute‘ aktiviert, werden auch die System-Attribute angezeigt.
- Sie können in wesentlichen Eigenschaften für die Bedienoberfläche modifiziert werden.
- Statusabhängige Modifikationen sind möglich.
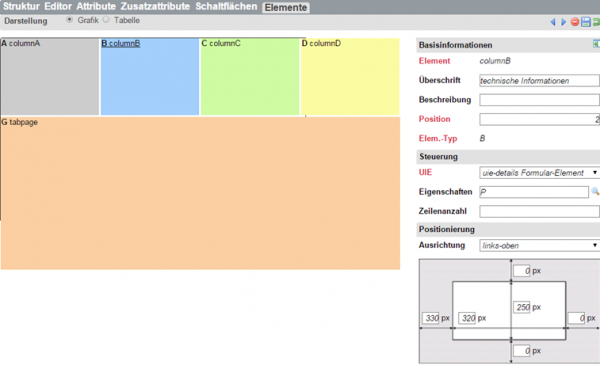
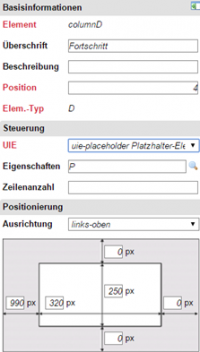
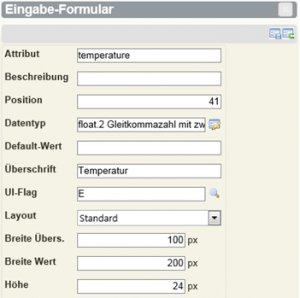
16.5.11 Attribute – Größe ändern
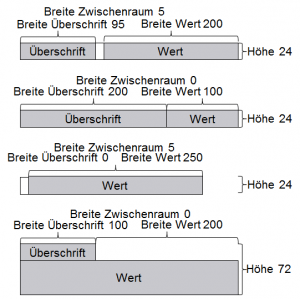
- Größe der Darstellung eines Attributes wird mit den Werten ‚Breite Überschrift‘, ‚Breite Zwischenraum‘ ‚Breite Wert‘ und ‚Höhe‘ definiert.
- Gesamtbreite = Breite Überschrift + Breite Zwischenraum + Breite Wert
- Breite Überschrift → keine Überschrift
- Standardhöhe 24 (einzeilige Darstellung)
- Höhe > 24 → mehrzeilige Darstellung, erste Zeile Überschrift, darunter Wert in voller Breite
- Darstellung eines Attributes erfolgt kompakt, d.h. Attribut wird in sich nach dieser Vorschrift formatiert.
- Attribute werden fließend hintereinander angeordnet in Abhängigkeit von der Breite des Elementes.
16.5.12 Eigenschaften von Attributen
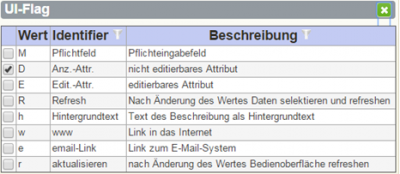
Die Eigenschaften von Attributen werden über das User Interface-Flag (kurz UI-Flag) bestimmt.
- Pflichteingabefeld: Es wird eine Eingabe erwartet.
- nicht editierbares Attribut: d.h. nur sichtbar
- editierbares Attribut: Es können Werte eingegeben werden.
- Refresh: Nach Eingabe des Attributes werden die Daten neu selektiert und dargestellt.
- Hintergrundtext: Bei nicht belegtem Wert wird die Beschreibung als Hintergrundtext angezeigt (nur einzeilige Attribute mit Basistyp String).
- www: Das Attribut beinhaltet eine URL ins Internet. Die Überschrift wird als Link auf diese Seite dargestellt.
- E-Mail-Link: Das Attribut beinhaltet eine E-Mail-Adresse und die Überschrift wird als Link auf diese E-Mail-Adresse ausgeprägt.
- Aktualisieren: Nach Änderung des Attributes wird die Bedienoberfläche aktualisiert, ohne die Daten neu zu selektieren.
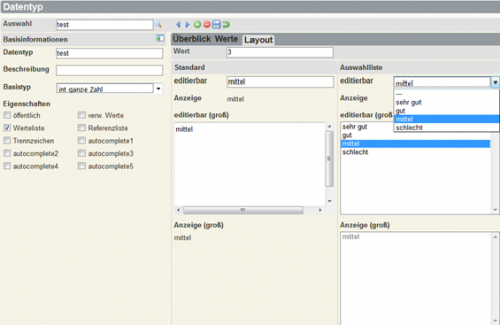
16.5.13 Layout von Attributen
- Die Datentypen eines Attributes bieten verschiedene Darstellungsformen und Formen der Bedienerführung an.
- Die für den konkreten Fall sinnvollste Darstellungsform kann ausgewählt werden.
- Jede angebotene Darstellungsform gibt es als editierbar und nicht editierbar sowie in einer einzeiligen und einer mehrzeiligen Ausprägung.
- Die Auswahl der Art der Bedienerführung (z.B. Auswahllisten, Popups, autocomplete, …) hängt u.a. von dem Gebrauch und den Datenmengen ab.
- Die Auswahl kann durch Ausprobieren erfolgen. Sie ist schnell änderbar und für Prototyping geeignet.
16.5.14 Zusatzattribute konfigurieren
- Zusatzattribute sind lokale Attribute der UIU der Bedienoberfläche, die unabhängig von einer Tabelle existieren.
- Sie existieren nur zur Laufzeit der Bedienoberfläche, d.h. werden nicht gespeichert.
- Sie werden häufig verwendet, um interne Logiken abzubilden, z.B. ‚alle Attribute‘ in der Attribut-Liste.
- Klick in Tabelle aktiviert ein Zusatzattribut.
- werden für die Bedienoberfläche und ihre UIU definiert (aufpassen: Bei nachträglicher Änderung der UIU sind die Zusatzattribute nicht sichtbar.)
- inhaltlich analog zu Attributen von Tabellen
- haben das UI-Flag ‚O‘ und ggf. andere
- statusabhängige Modifikationen möglich
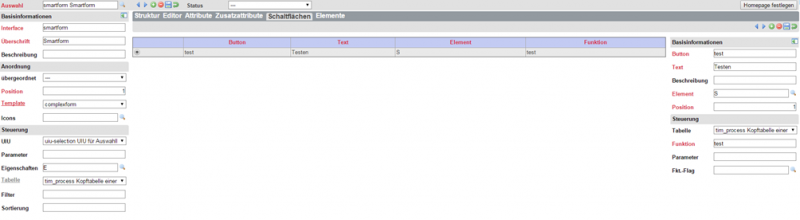
16.5.15 Schaltflächen konfigurieren
- Schaltflächen lösen spezielle Funktionen aus.
- Die Funktionen werden durch die Methode ‚Execute‘ der UIU der Bedienoberfläche oder die BLU bzw. DAU der zugeordneten Tabelle realisiert.
- Es können Standard-Funktionen genutzt werden oder eigene Funktionen implementiert werden.
- Darstellungsvorschrift definiert das Element, auf dem die Schaltfläche angeordnet wird.
- Basisinformationen analog zu Attributen
- Angabe der Tabelle, wenn die Funktion durch eine BLU oder DAU implementiert wird
- Angabe des Funktionsnamens, eventueller Parameter und eines Flags für den Funktionsaufruf
- Inhalt und Bedeutung von Parameter und Flag werden durch die Funktion bestimmt.
- Im Parameter können Werte von Attributen oder Zusatzattributen über Platzhalter ‚{attr_id}‘ übergeben werden.
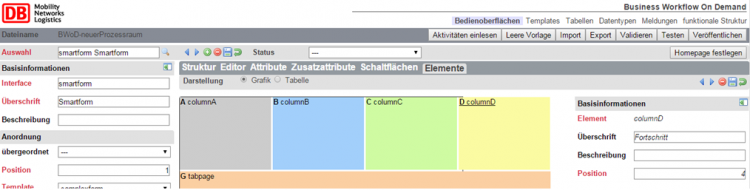
16.5.16 Elemente konfigurieren
- Elemente von Bedienoberflächen werden aus dem zugeordneten Template geerbt.
- Klick in Grafik/Tabelle aktiviert ein Element.
- Wesentliche Eigenschaften für die Bedienoberfläche können modifiziert werden.
- statusabhängige Modifikationen möglich
- Handhabung analog Template
16.5.17 Anordnungsmöglichkeiten von Bedienoberflächen
Es gibt folgende prinzipielle Möglichkeiten der Anordnung von Bedienoberflächen im Rahmen einer hierarchischen Ordnung:
- direkte Anordnung untergeordneter Bedienoberflächen in einem Platzhalter (immer sichtbar)
- mit Hilfe von Navigationselementen umschaltbare Anordnung untergeordneter Bedienoberflächen
- mit Hilfe von Gruppierungen (spezielle kombinierte Darstellungsformen von Navigation und Inhalt wie Tabpages, Accordions etc.)
- Darstellung untergeordneter Bedienoberflächen in einem eigenen Fenster (Popup)
Daneben gibt es noch die Möglichkeit zur Navigation Hierarchie-übergreifend über 5. Verlinkungen.
16.5.18 Direkte Anordnung von Bedienoberflächen
- Definition eines Elementes in der übergeordneten Bedienoberfläche mit der UIE ‚uie-placeholder‘ (hier D-Element in ‚smartform‘)
- Entweder Vorwärts-Referenzierung durch Konfiguration des Parameters des Platzhalter-Elementes mit ‚interface={interf_id}‘ ({interf_id} ist der logische Bezeichner der anzuzeigenden Bedienoberfläche)
- Oder Rückwärts-Referenzierung durch Angabe des Platzhalter-Elementes als ‚Inhalt‘ der untergeordneten Bedienoberfläche
16.5.19 Navigation zwischen Bedienoberflächen
Zwischen Bedienoberflächen bestehen logische Zusammenhänge.
Viele dieser Zusammenhänge basieren auf dem relationalen Datenmodellen mit ihren 1:n bzw. m:n-Beziehungen, die sich in der Bedienoberflächenstruktur als Master-Detail-Anordnung widerspiegeln.
Die am häufigsten verwendeten Arten der Navigation zwischen Bedienelementen sind
- die Kombination aus Menü und Platzhalter
- die Verwendung von Tabpages
- die Verwendung von Popups
- die Verwendung von Links
16.5.20 Eingabeformular als Popup
Ein Popup-Formular bezieht sich immer auf Attribute einer Tabelle und wird aufgerufen über individuell definierte Schaltflächen
- Funktion: ‚edit‘
- Tabelle: definiert darzustellende Elemente
- Parameter (alle optional): interf_flag={interf_flag}&icon_flag={icon_flag}&width={width}&height={height}&…
Editier-Icons in Bedienoberfläche definiert und in Elementen (selection, grid, tree, …) dargestellt → Tabelle der Bedienoberfläche und Standard-Parameter verwendet
Die Darstellung im Popup wird definiert durch
- eine untergeordnete Bedienoberfläche mit der angegebenen Tabelle
- die Standard-Bedienoberfläche der angegebenen Tabelle
- die Definitionen der eigenen Bedienoberfläche (nur 2)
- die Attributdefinitionen der Tabelle (Element ‚E‘ gesetzt) – generisches Standard-Eingabeformular
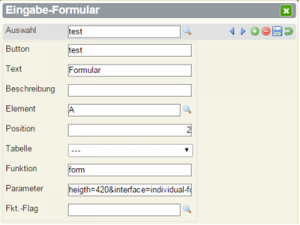
16.5.21 Individuelles Formular als Popup
- Definition der Bedienoberfläche für das Popup
- Definition einer Schaltfläche zum Aufruf des Popup
- Funktion: ‚form‘
- Parameter (fett … Pflichtangabe): interface={interf_id}&data_recid={data_recid}&interf_flag={interf_flag}&icon_flag={icon_flag}&width={width}&height={height}&…
- Verhalten bei Klick auf die Schaltfläche:
- Bedienoberfläche wird automatisch der aufrufenden
- Bedienoberfläche untergeordnet.
- Bedienoberfläche wird in einem Popup dargestellt.
- Wenn data_recid angegeben ist, wird der Datensatz mit diesem technischen Schlüssel aktiviert, sonst wird der aktuell aktive Datensatz angezeigt.
- Die Bedienoberfläche erhält Parameterstring als Parameter übergeben und kann darauf basierend eine eigene Logik aufbauen.
- Bei Rückkehr wird die Funktion ‚return-from-popup‘ der aufrufenden Bedienoberfläche ausgeführt.
16.5.22 Verlinkung von Bedienoberflächen
Verlinkungen dienen der Erleichterung der Handhabbarkeit einer IT-Anwendung durch kurze Wege zu referenzierenden Informationen. Sie werden als Design Pattern umgesetzt.
Voraussetzungen
- Ein Referenzattribut verweist auf eine Referenztabelle.
- Dem Referenzattribut oder der Referenztabelle ist eine Bedienoberfläche per Konfiguration zugeordnet.
- Das UI-Flag des Referenzattributes enthält die Auswahl l – Link.
Funktionalität
- Die Überschrift des Referenzattributes wird als Link ausgeprägt.
- Bei Klick auf den Link wird zu der dazugehörigen Bedienoberfläche navigiert.
- Der referenzierte Datensatz wird aktiviert und angezeigt.
16.5.23 Schnellzugang zu Bedienoberflächen über Popup
Der Schnellzugang zu Bedienoberflächen über Popup implementiert einerseits eine Bedienphilosophie und dient andererseits der Erleichterung der Handhabbarkeit einer IT-Anwendung durch kurze Wege zu referenzierenden Informationen.
Voraussetzungen
- Ein Referenzattribut verweist auf eine Referenztabelle.
- Dem Referenzattribut oder der Referenztabelle ist eine Bedienoberfläche per Konfiguration zugeordnet oder der aktuellen Bedienoberfläche ist eine Bedienoberfläche mit der Referenztabelle des Referenzattributes untergeordnet.
- Das UI-Flag des Referenzattributes enthält die Auswahl f – Formular.
Funktionalität
- Neben dem Wert des Referenzattributes wird ein Editier-Icon dargestellt.
- Bei Klick auf den Icon wird ein Popup mit dem Eingabeformular aufgerufen.
- Der referenzierte Datensatz wird aktiviert und angezeigt.
- Bei Rückkehr aus dem Popup wird der Wert des aktiven Datensatzes der Referenztabelle übernommen.
16.5.24 Statusabhängigkeiten
- In CBA wird das Prozessbegleitformular für den gesamten Prozess, d.h. alle menschliche Aktivitäten sowie andere Anwendungsfälle wie Start, Ende, Tracking & Tracing etc. in einer Konfiguration implementiert.
- Demzufolge muss es eine Möglichkeit geben, Ausprägungen für die einzelnen Aktivitäten bzw. andere Bedienelemente zu definieren.
- In CBA wird das auf einen Status abgebildet.
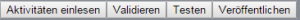
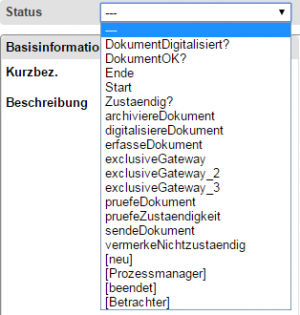
- Der Status beinhaltet Standard-Werte (in [] eingeschlossen) und kann mit Klick auf den Button Aktivitäten einlesen, um die Aktivitäten des Prozesses ergänzt werden.
- Im Konfigurator wird eine Auswahlliste der Status angeboten – mit allen Aktivitäten und anderen Anwendungsfällen.
- Es wird zuerst ohne Angabe eines Status eine Maximal-Konfiguration erstellt, die dann statusabhängig modifiziert werden kann.
16.5.25 Implementierung von Statusabhängigkeiten
- Einstellung des gewünschten Status
- Alle Eigenschaften der Maximal-Konfiguration werden angeboten.
- Technisch wird die Konfiguration vererbt. Vererbte Werte sind kursiv dargestellt.
- Alle editierbaren Eigenschaften in beliebigen Entwurfsobjekten können statusabhängig überschrieben werden.
- Zur Laufzeit werden diese überschriebenen Werte ausgewertet.
- Auch der Test kann statusabhängig erfolgen.