Table of Contents
 This page is not fully translated, yet. Please help completing the translation.
This page is not fully translated, yet. Please help completing the translation.
(remove this paragraph once the translation is finished)
Mobile smartform
The mobile smartform is a part of the normal Browser-Smartform . The complete smartform is defined as the browser and mobile smartform together. Alternatively, the mobile-smartform may display only part of the browser smartform.
It is important to note that for the mobile smartform only certain fields are possible. Also, the fields must always have an ID, a name, the mobile classification and an associated label. The possible fields and how there are defined in the smartform HTML is demonstrated in the following:
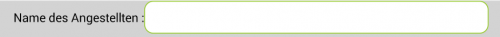
Input fields/Text fields
<label class="mobile" for=""name_employee"> Name of the employee :</label> <input class="mobile" type="text" id="name_employee"></input>
Check boxes
<label class="mobile" for="Checkbox_id"> Hardware required: </label> <input class="mobile" type="checkbox" id="Checkbox_id" > Yes </input>
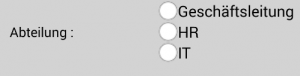
Radio buttons
<label class="mobile" for="Checkbox_id"> Hardware required: </label> <input class="mobile" type="checkbox" id="Checkbox_id" > Yes </input> <label class="mobile" for="RadioGroupName">Abteilung : </label><br></br> <input class="mobile" type="radio" name="RadioGroupName" value="Radio_1" id="Radio_1_id"></input><label class="mobile" for="Radio_1_id">HR</label><br></br> <input class="mobile" type="radio" name="RadioGroupName" value="Radio_2" id="Radio_2_id"></input><label class="mobile" for="Radio_2_id">IT</label><br></br> <input class="mobile" type="radio" name="RadioGroupName" value="Radio_3" id="Radio_3_id"></input><label class="mobile" for="Radio_3_id">Geschäftsleitung</label><br></br>
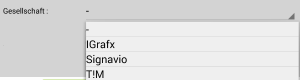
Selection lists and boxes
<label class="mobile" for="select_id"> Association : </label> <select class="mobile" id="select_id"> <option class="mobile" value="Option1_Value">IGrafx</option> <option class="mobile" value="Option2_Value">Signavio</option> <option class="mobile" value="Option3_Value">TIM</option> </select><br></br>